To Design an Effective Professional Services Website, Follow the Content
- Messaging & Communications ,
- Website Design
What makes for a truly effective legal or financial services website? If you want your site to play an active role in growing your business, it’s not just striking visuals you’re after.
Remember, your website is a communications tool first and foremost. What you say to your prospects (both directly and indirectly) is of utmost importance. Which means your website’s visual design should flow from and support your communication strategy—not the other way around.
That may surprise you. After all, modern content management systems (CMS) like WordPress and Drupal make it easier than ever to post and modify content on your website. If that’s true, why should you worry about the granular details of your content before you design your website? Isn’t it enough to identify the pages in your main navigation and wait to draft your copy later?
The answer is no. The best websites are always crafted with a content-first mentality. Put content on the back burner, and you risk designing a generic website that doesn’t support your marketing strategy or make an irrefutable case for your firm.
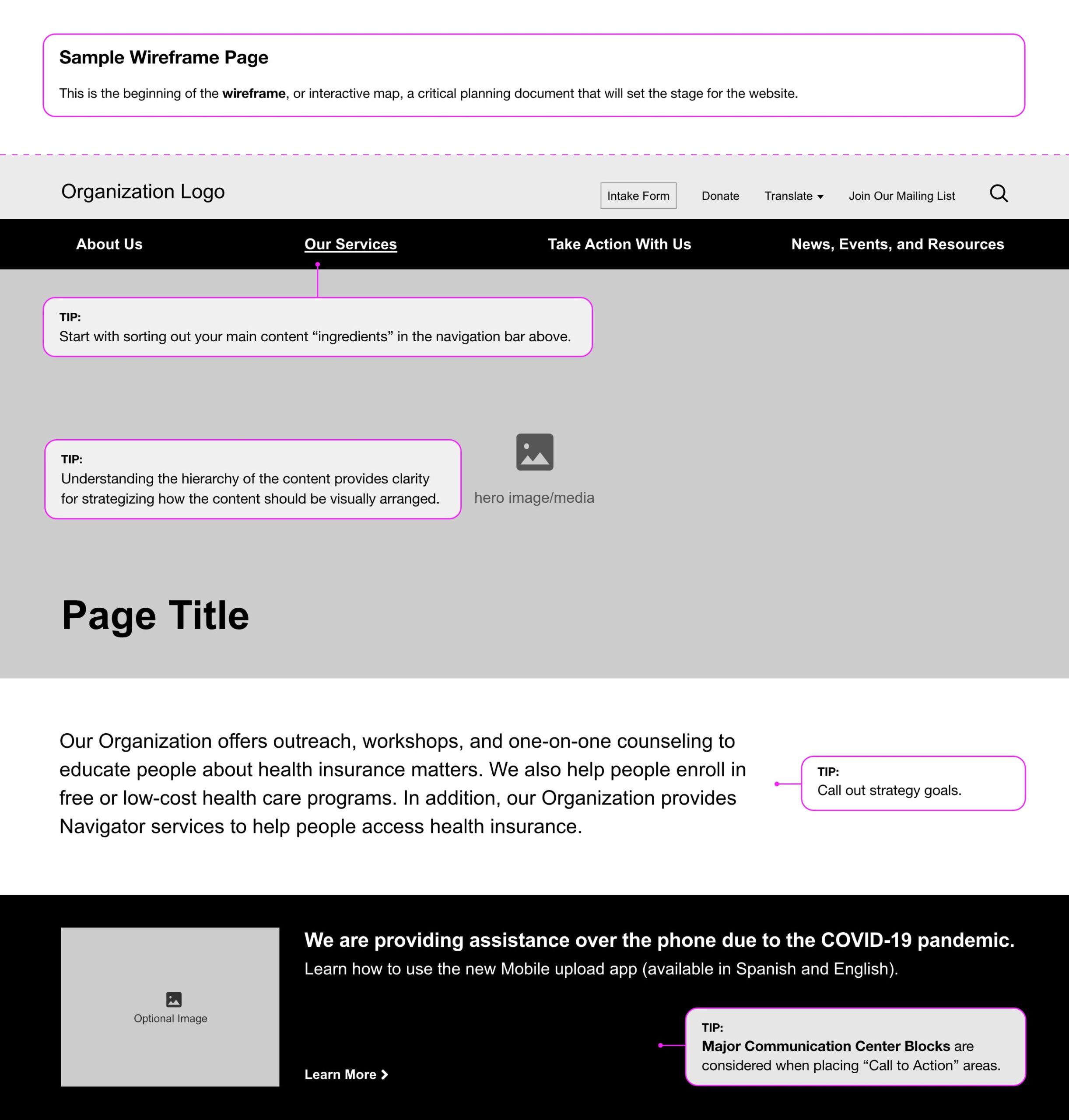
The solution? Start with something called a wireframe.
What is a Wireframe for a Website?
A wireframe is an interactive map of your firm’s website. Its purpose is to plot out the various components that will be included on your site without getting bogged down in visual styling.
Cast your mind all the way back to the last time you wrote a college paper. Rather than jumping right into drafting, you probably started with an outline. Your intent at that early stage was to establish the main points and structure of your essay. You weren’t aiming to craft fully formed paragraphs. And you didn’t belabor every word choice right out of the gate.
A wireframe is much the same. Think of it as a visual content outline. It functions as a critical planning document that ensures your website is ultimately designed to support your firm’s unique positioning and strategic goals.
Just as a chef carefully preps and arranges ingredients in a tidy mise en place before cooking, your design partner should map out your website’s main content “ingredients” in a wireframe before designing.
How Does a Wireframe Lead to an Effective Professional Services Website?
Wireframes give you and your website a serious advantage. That’s because they force you to proactively consider:
Your website’s target audiences
Who are you trying to reach, and why? Different persona groups have different needs. For example, a prospective client may be most interested in your services and bios of your analysts or partners, while a recruit may focus on your internal culture and pro bono work.
A successful professional services website is one that appropriately prioritizes those competing needs.
The information your target audiences need from your website, and in what order
Your prospects come to your website with particular problems, goals or questions in mind. As such, they likely follow predictable patterns in terms of how they interact with your website and its content. Analytics are key to understanding those patterns and structuring your website accordingly.
To see what this looks like in action, consider a firm that specializes in corporate law. This firm’s prospects usually start with a third-party referral. Next, they go online and Google the referred partner’s name. Because of that, this firm’s prospects almost never enter the website via the homepage. Instead, bio pages are effectively the “front door.” After that, analytics show visitors are most likely to navigate to a page about a relevant practice area. (Rather than, say, an “About” page.)
Our hypothetical firm’s wireframe should take these interaction patterns in mind and prioritize the pages prospects clearly value most.
The actions you most want site visitors to take
A well-designed website is one that carefully guides prospects through a series of curated interactions. A wireframe allows you to think through the specific actions you want your site visitors to take as they engage with your website. It also takes the lead in helping prospects accurately assess your firm’s fit.
Those desired actions should be reflected in how you arrange information, such as calls to action, on each page of your website. For instance, do you want users who visit a service page to check out a case study next? If so, you’ll want to visually prioritize case studies on each service page.
By carefully charting these details in a wireframe, you lay the groundwork for a visual design that is as strategic as it is stunning.
Content First: Why Wireframes and Early Content Planning Go Hand in Hand
We’ve already established that a wireframe is a lot like a visual outline. But when it comes to your site’s content, it’s not enough to simply identify the content templates you’ll need.
Consider a staff bio page. If you identify the need for a bio page template in wireframing but fail to actually draft one, your designer will be forced to lean on common conventions. They may neglect to include a key feature in their design simply because they didn’t know you needed it.
Put simply, if your content is still a question mark, your website design will necessarily be more generic. Conversely, the more content you have to work with at the wireframe stage, the more your website designer can craft a truly customized solution to fit your unique needs.
Zoom out, and the need for a content-first approach magnifies. Each piece of content on your website is like a puzzle piece. Throw them together without a coherent plan, and the finished puzzle will look like a confusing hodgepodge rather than a complete picture.
The wireframe stage is the ideal time to put the pieces of your content puzzle together and make sure they really fit. Once your website pages are designed or programmed it will be much more costly and time-consuming to make changes. In short, a lack of planning in the wireframe stage can cost you.
Content-First Approach to Wireframes
How might this content-first approach play out in a real website design project?
At Decker Design, we work with legal and financial services firms like yours to design strategy-driven websites. Content-savvy wireframes are a key part of our process.
After completing our initial strategy phase, we develop a proposed wireframe and present it to clients as a jumping-off point. In preparation, we loop in our client’s copywriter and have them craft a first draft of each of the key pages on the site. The drafts don’t need to be perfectly polished. They just need to give everyone a sense of what the copy will be like on the site.

Wireframes are intentionally devoid of aesthetic design choices like fonts and colors. The goal is to document the key details that will appear on the page and nail down the page’s information architecture.
With some “real” content baked into the wireframe, we’re collectively empowered to make smarter, more informed decisions about the website’s design and information architecture. The result? A website with both brains and beauty.
Want to learn more about how Decker Design can design a website that elevates your brand and takes your business to the next level? Let’s start a conversation.